حذف تمام فاصله ها از رشته با جی کوئری JQuery

آموزش تابع Array_filter در php همراه با مثال
23 خرداد 1398
پیاده سازی سیستم فالو (Follow) و آنفالو (Unfollow) در لاراول
30 خرداد 1398
حذف تمام فاصله ها از رشته با جی کوئری JQuery
آموزش نحوه حذف تمام فاصله ها از رشته با جی کوئری ، در این پست از تجاری اپ نحوه حذف تمام فضاهای سفید از رشته با JQuery را به شما آموزش خواهیم داد.
در حقیقت ممکن است ما گاهی اوقات نیاز داشته باشیم همه فضاهای خالی را از یک رشته با استفاده از کتابخانه محبوب جاوا اسکریپت یعنی جی کوئری حذف کنیم.ما می توانیم این کار را به سادگی با استفاده از تابع replace در جی کوئری انجام دهیم.
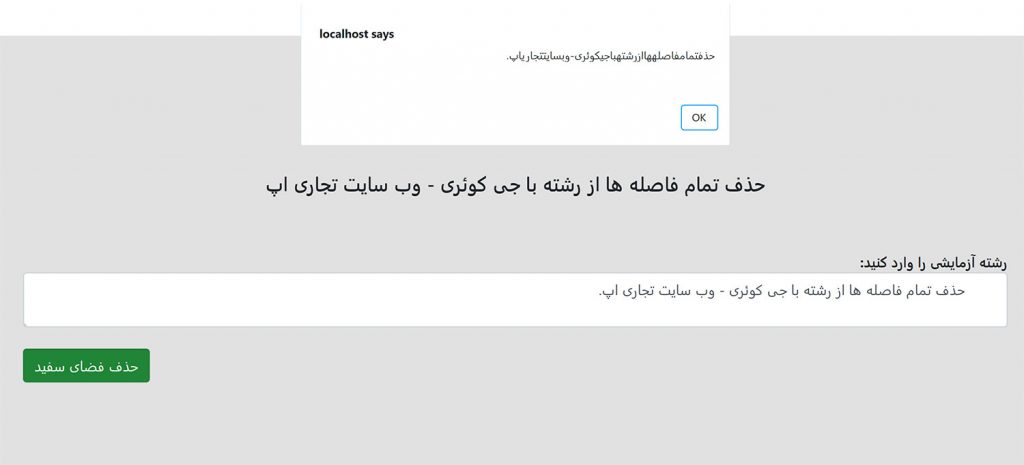
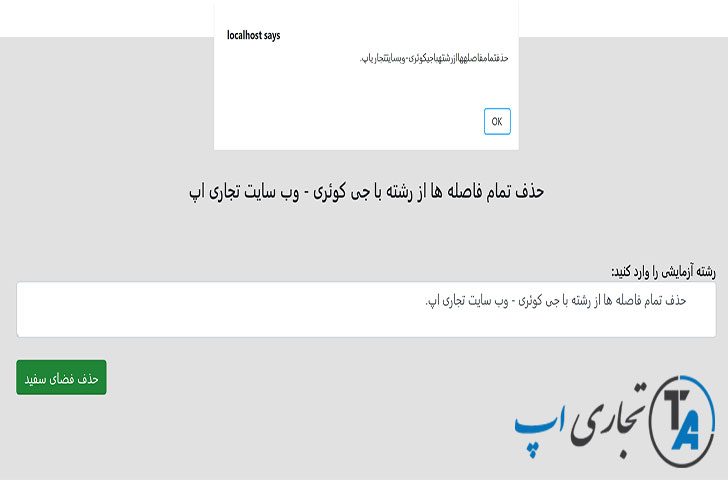
ما در این پست با یک مثال ساده نحوه حذف تمام فاصله ها از رشته با استفاده از جی کوئری را به شما آموزش خواهیم داد.برای این مثال ما از یک عنصر textarea و یک عنصر دکمه یا button استفاده می کنیم. شما باید یک رشته ساده درون textarea وارد کنید و سپس بر روی دکمه کلیک کنید تا همه فضاهای خالی رشته ای که وارد کرده اید حذف شود. این مثال بسیار ساده می باشد ، در ادامه می توانید کدهای این مثال و تصویری از این مثال را مشاهده نمایید:
همچنین بخوانید: افزودن ، ویرایش و حذف سطرهای جدول با استفاده از jquery
<!doctype html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>حذف تمام فاصله ها از رشته با جی کوئری | تجاری اپ</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body style="direction: rtl; text-align: right; background: #e1e1e1;">
<h1 style="text-align: center; font-size: 22px; line-height: 33px; margin: 150px 0 60px 0;">حذف تمام فاصله ها از رشته با جی کوئری - وب سایت تجاری اپ</h1>
<div class="container">
<strong>رشته آزمایشی را وارد کنید:</strong>
<textarea class="content-text form-control">
حذف تمام فاصله ها از رشته با جی کوئری - وب سایت تجاری اپ.
</textarea>
<br>
<div align="left">
<button class="btn btn-success" >حذف فضای سفید</button>
</div>
</div>
<script type="text/javascript">
$("button").click(function(){
myText = $(".content-text").val();
var remove_space = myText.replace(/ /g,'');
alert(remove_space);
});
</script>
</body>
</html>
تصویری از خروجی مثال
امیدوارم این اموزش برای شما مفید بوده باشد…